The w3schools.org reading in particular was sweet and simple because it laid the information simply. The alphabetical listing of the tags we are likely to see when we begin to use HTML5 is great. I noticed that some of these same terms appear in my Business Programming class and that is helpful because I already know what some of the actions mean. Yay for cross-interaction!
Again, the web-source.net piece was more reference information in chart form, something proving to be very helpful for me. TinkerTech may look insignificant, but I'm sure there is more information than what I saw available.
Finally, I learned about GIF and JPG images and what is best for the web. GIF, or Graphics Interchange Format, is apparently better for images with solid colors or areas of uniform color like illustrations and logos on a webpage. GIF images cannot take advantage of the full spectrum of color on a monitor.
JPG, or Joint Photographic Experts Group, are used for photographic images. JPEG format can take advantage of the full spectrum of colors available to your monitor.
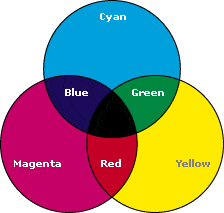
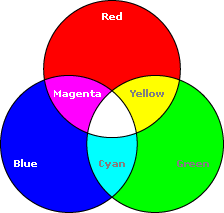
Most interesting for me, I also learned a lot about color on monitor and in print. Below are the two color models from the Sketchpad reading.
Left: RGB for computer monitors (uses light to display color, result from transmitted light)
Right: CMYK for print publications (uses ink to display color, result from reflected light)


No comments:
Post a Comment
Note: Only a member of this blog may post a comment.